¿En Blogger se puede crear una página de error 404 personalizada? Pues te informamos que si puede crear esta pagina y aquí te mostraremos cada uno de los pasos necesarios para que logres realizarla y tenerla disponible en tu blog en blogger de una manera fácil y rápido.
Como usuarios de Internet, cuando accedemos o entramos a una pagina web y nos topamos con un aviso como "No hay nada aquí" o "Esta pagina ya no existe" nos frustramos, ya que simplemente no encontramos lo que estábamos buscando.
Pero, debemos destacar que la creación y eliminación paginas es algo muy común que sucede dentro de los sitio web y por eso se generan estos errores 404.
Una ventaja que debemos manejar es que, los servidores están configurados para mostrar una página si este error 404 aparece. Claramente, esta es una manera de poder corregir este error, de lograr comunicación con el usuario y de evitar que este abandonen el sitio web.
En la pagina de error 404 personalizada se tiene que explicar lo sucedido brevemente, se debe ser creativo, amable, incluir un poco de humor si es posible y ofrecerle al usuario la opción de regresar al sitio web para seguir navegando.
También, un punto importante sobre la creación de una página de error 404 personalizada es que, ella debe ser redactada o elaborada en el lengua HTML.
¿Qué mas necesito saber antes de comenzar con los PASOS para la creación de la pagina 404 personalizada para Blogger?
El método que se presentara a continuación en este articulo para realizar la creación de una página 404 personalizada para un blog en Blogger, es NUEVO y se divide en una serie de pasos que funcionan de guía en donde utilizaremos el creador de entradas como punto principal para la construcción de la pagina. Ademas, es un método pensado para los usuarios que no poseen mucho conocimiento sobre el HTML y es bastante fácil de hacer.
PASOS para crear una Página 404 Personalizada en Blogger
El CMS Blogger nos permite agregar una página 404 de error personalizada. A continuación, sigue cada uno de los pasos que te mostraremos:
Paso 1: Entrar a Blogger y hacer clic en el botón Nueva Entrada.
Paso 2: Dentro del creador de entradas, se procede a escribir un pequeño titulo que retenga y provoque importancia en el usuario, lo centrarnos, añadimos un color que lo haga resaltar y agregaremos el tamaño de fuente "La más grande", ya que necesitamos que sea muy visible.
Por ejemplo: Acaba de ocurrir un ERROR, José Alberto Digital te informa lo siguiente.
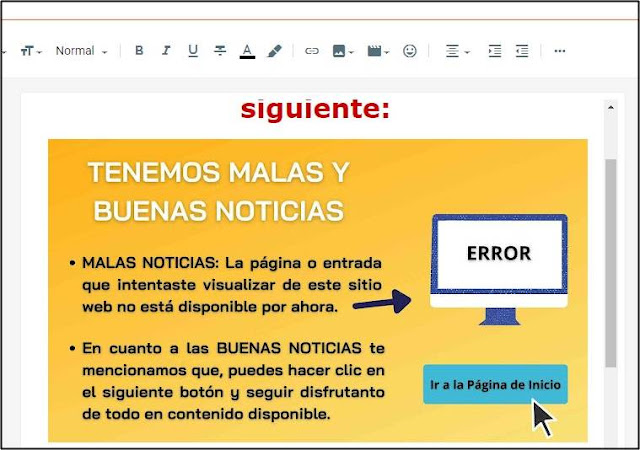
Paso 3: Continuando, se insertara una imagen debajo del titulo escrito anteriormente. Pero, primeramente y con ayuda de un editor de imágenes, se deberá crear una imagen muy atractiva en donde se exprese lo ocurrió de una forma bastante breve, se incluirían colores muy llamativo en ella y dibujos que le indiquen al usuario los pasos para que continué navegando por el sitio web.
Por ejemplo: En la siguiente imagen, podemos observar que posee un titulo que representa lo ocurrido, tiene dos párrafos muy breves, en uno de ellos se expresa al usuario lo que sucedió con la pagina que intento visualizar y en el otro se indican unos pasos para que este regrese al sitio web. Ademas, posee ilustraciones representativas que están vinculas con cada párrafo.
Paso 4: Debajo de la imagen insertada, se podría añadir un botón CSS personalizable el cual se vincularía con el dominio del sitio web y cuando el usuario haga clic en este, seria redirigido a la homepage del sitio.
Pero, si no posee algún botón o no conoces sobre este tema, puedes realizar lo siguiente: Debajo de la imagen insertada, puedes escribir un texto como "Ir a la Página de Inicio", agregarle negrita, ponerle otro tamaña de fuente y por ultimo vincularlo con el dominio del sitio web para que de esta forma el usuario puede redirigirse a la homepage.
Por ejemplo:
Paso 5: Dentro del creador de entradas, debemos realizar el cambio a Vista en HTML. Al realizar este cambio, nos encontraremos con toda la entrada creada pero en forma de código (HTML) y procedemos a copiarla completamente.
Paso 6: Seguidamente, hacemos clic en la opción de Configuración de nuestro Blogger, buscamos la sección llamada Errores y redireccionamientos, y hacemos clic en 404 personalizado. Después, se abrirá una pequeña pestaña en donde pegaremos el código HTML de la entrada que tenemos copiado.
Paso 7: Para finalizar, hacemos clic en el botón Guardar y probamos como se muestra la nueva página de error 404 personalizada para nuestro Blogger. Para probar como se muestra esta página personalizada, solamente debes escribir el dominio o subdomino de tu sitio web, agregarle una letra adelante y realizar la búsqueda.
Por ejemplo: ejemplonumero1000.blogspot.com/a
En conclusión
Los creadores de contenido para blogger que poseen poco conocimiento sobre el lenguaje HTML, cada uno de los pasos mostramos en este articulo les funcionaran para poder crear su propia pagina de error 404 personalizada de una manera fácil y rápida.
¡Recuerda que siempre puedes comentar!